Bagi kamu yang suka download, sedikit banyak pasti pernah dengar istilah Torrent dan BitTorrent. Bahkan mungkin setiap hari kamu memanfaatkannya untuk mendownload berbagai macam file dari internet. Tetapi apa sih sebenarnya Torrent dan BitTorrent itu serta bagaimana cara kerjanya?
Disini WinPoin akan mencoba mengulasnya supaya kamu tidak hanya bisa memanfaatkannya, tetapi juga mengerti bagaimana Torrent dan BitTorrent bekerja.
Apa itu Torrent
Torrent adalah file yang berisi berbagai informasi dan metadata BitTorrent dari suatu file yang akan didownload. Beberapa informasi metadata yang ada di file torrent antara lain:- Announce – berisi daftar url tracker
- Info name – berisi informasi seputar nama dan folder file
- Info piece – berisi informasi seputar besarnya byte setiap bagian file
- Info pieces – berisi daftar hash file
- Info lenght – berisi durasi sebuah file
- Info file path – berisi informasi dari path / lokasi file dan folder
- Info files length – berisi informasi seputar besarnya file secara total
File kemudian akan ditransfer melalui BitTorrent.
Apa itu BitTorrent
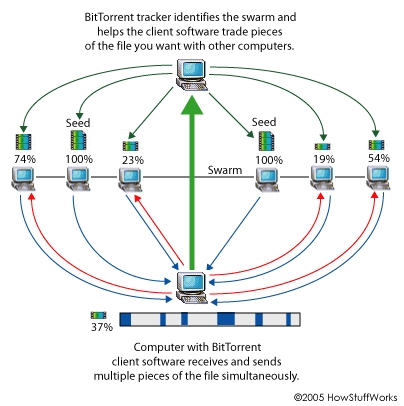
BitTorrent adalah protocol file sharing peer-to-peer yang tidak lagi menggunakan satu server (atau beberapa server) sebagai sumber downloadnya, melainkan menggunakan komputer pengguna untuk mendownload / mengupload file secara simultan.Jadi jika kamu mendownload sebuah file melalui BitTorrent, maka sebenarnya kamu mendownloadnya dari berbagai komputer orang lain yang juga tengah (atau sudah) mendownloadnya. Dalam waktu yang bersamaan pula, komputer kamu juga menjadi sumber bagi orang lain untuk mendownload file tersebut.
Cara Kerja Torrent dan BitTorrent

Ketika kamu menemukan sebuah file torrent dan memasukkannya ke software BitTorrent client (uTorrent, Deluge, dsb), maka software tersebut bakal menggunakan semua informasi yang ada di dalam file torrent untuk berkomunikasi dengan tracker.
Tracker ini kemudian mendeteksi komputer lain yang tengah menjalankan BitTorrent client dan sudah selesai (atau sedang dalam proses) mendownload file tersebut.
Setelah menemukannya, maka BitTorrent client akan mulai mendownload pecahan demi pecahan file dari komputer lain tersebut. Di saat yang sama kamu juga langsung masuk kedalam network dan orang lain bisa mendownload pecahan file yang sudah kamu download.
Setelah seluruh pecahan file sudah terdownload semua, maka BitTorrent client akan menyatukannya lagi menjadi file yang utuh dan siap untuk kamu gunakan. Pada saat itu komputer kamu juga langsung menjadi seeder yang akan mengupload file tersebut agar bisa didownload oleh orang lain.
Begitu seterusnya hingga BitTorrent ini menjadi protocol file sharing yang hampir tak ada habisnya.
Itulah pengertian dan cara kerja dari Torrent dan BitTorrent. Dalam beberapa hari kedepan WinPoin akan banyak mengulas seputar torrent, baik itu berupa pengetahuan, tutorial, maupun tips dan trik yang menarik. Stay tuned!